반응형
Visual Studio Code는 개발자들이 가장 많이 쓰는 편집기 중 하나 일것입니다. 사용자가 많다는 것은 수많은 확장앱들을 통해 편의성을 제공하고 있기 때문인데요.
하지만 이러한 VS Code를 쓰면서 짜증나는 순간이 있습니다. VS code가 익숙치 않았을 때 한번쯤은 겪었을 바로 다음과 같은 상황인데요
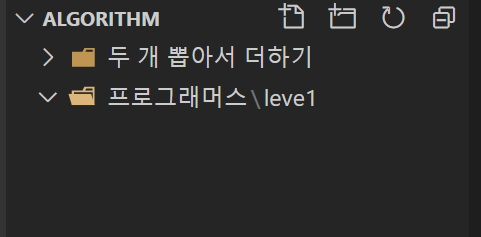
바로 다음과 같이 폴더 구조가 되있다는 점인데요. 특정 폴더에 파일을 복사하거나 넣고 싶은데 이러한 폴더 구조로 나타나있게 되면 상당히 번거롭고 귀찮습니다.

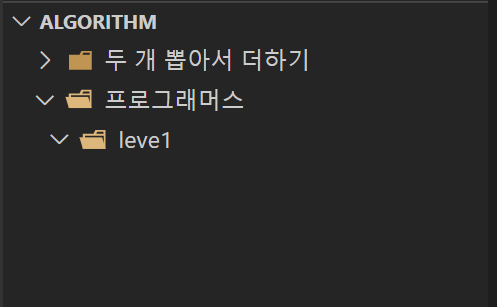
그래서 위의 폴더 구조를 아래와 같은 형태로 바꾸는 방법을 소개해드리겠습니다.

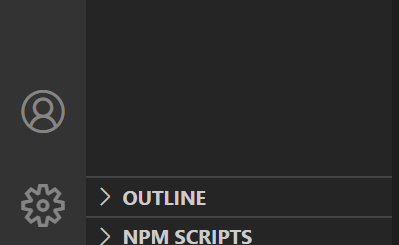
1. 먼저 Settings에 들어 가주세요
왼쪽 아래에 톱니바퀴 모양을 클릭하면 들어갈 수 있습니다!!

그러면 다음과 같은 화면이 뜨게 되는데

2. Search settings에 다음과 같이 검색해주세요!
explorer.compactFolders

그러면 다음과 같은 화면이 뜨게되는데 체크되어있는 상태일 것입니다.
3. 체크를 해제해주세요!!

그러면 짜자잔!

다음처럼 폴더 구조가 바뀌어있습니다.
본인의 취향에 따라 어떤 폴더구조를 볼것인지 선택하여 설정하면 좋을 것 같습니다.
이외에도 다양한 설정방법을 통해 본인만의 커스텀 Visual studio code를 만들 수 있습니다. 자세한 설정방법들은 앞으로 계속 소개해드리겠습니다! 감사합니다!
반응형
'IT정보' 카테고리의 다른 글
| 구글 검색기록 삭제하는 방법 정리 (0) | 2021.03.01 |
|---|---|
| 와차(watcha) 가격요금제 +2주무료 해지 방법 총 정리 (0) | 2021.01.08 |
| 2021년 아이패드 재밌는 어플 TOP5 (0) | 2021.01.06 |
| 최고의 유료디자인프로그램 소개 (0) | 2020.06.13 |
| 에픽게임즈 : 사무라이 쇼다운 무료다운로드 방법소개 (0) | 2020.06.13 |